ブラヴィッシモのいろいろな記事
本番環境でアラートを出してくれるChromeプラグイン 「ENV Alert」
2021/1/5
開発環境と思って操作してたらお客さんの運用環境だった…
そんなインシデントを未然に防ぐためのChromeプラグインを作成しました。
ENV Alert – 本番環境で警告表示 – Chromeウェブストア
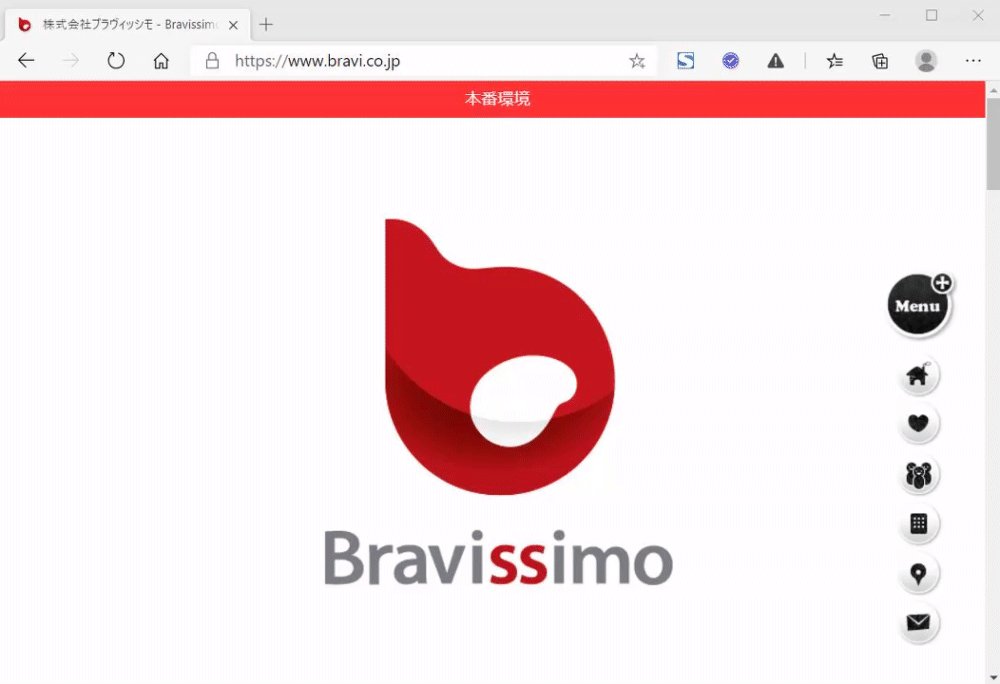
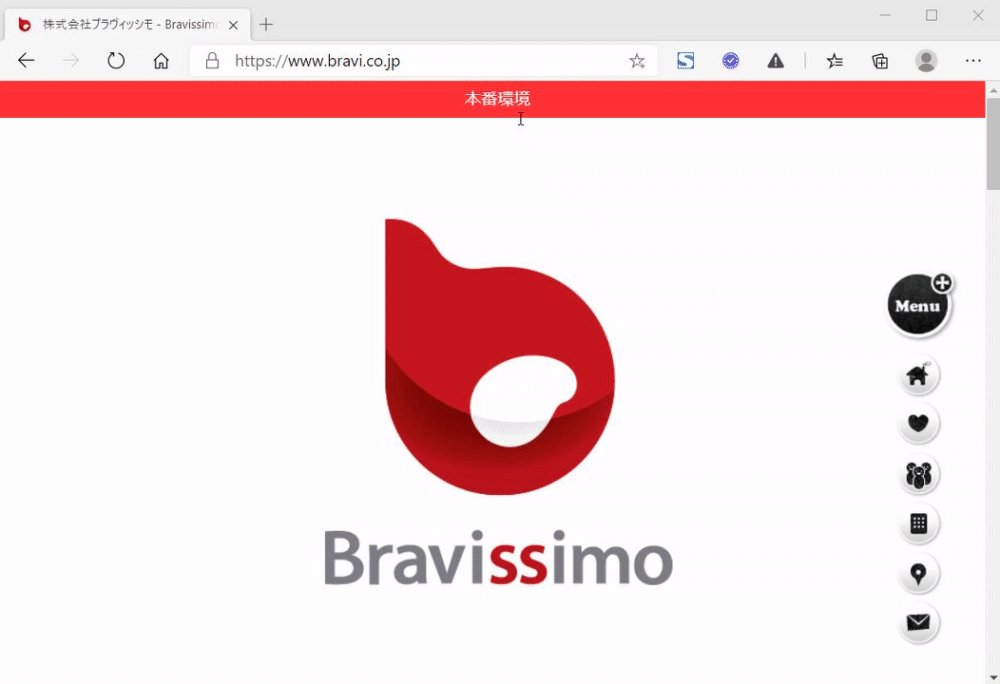
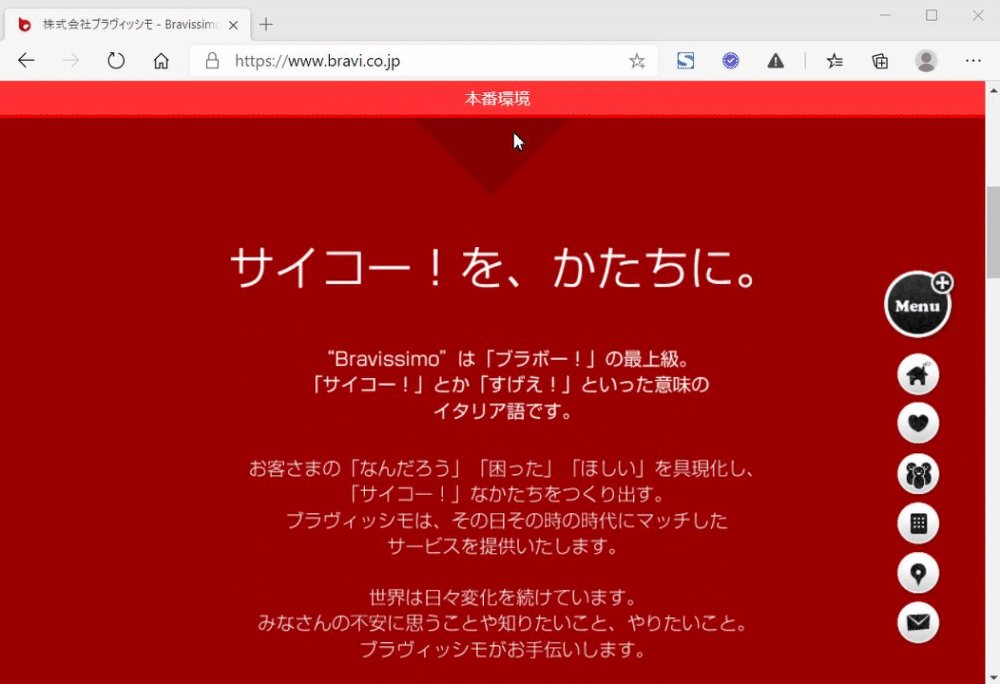
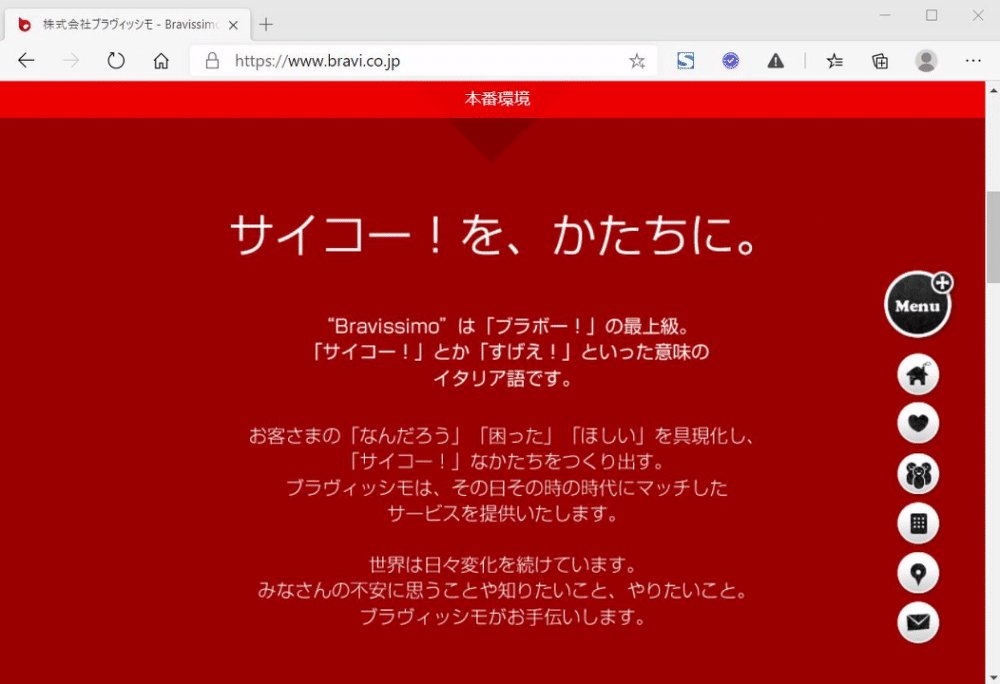
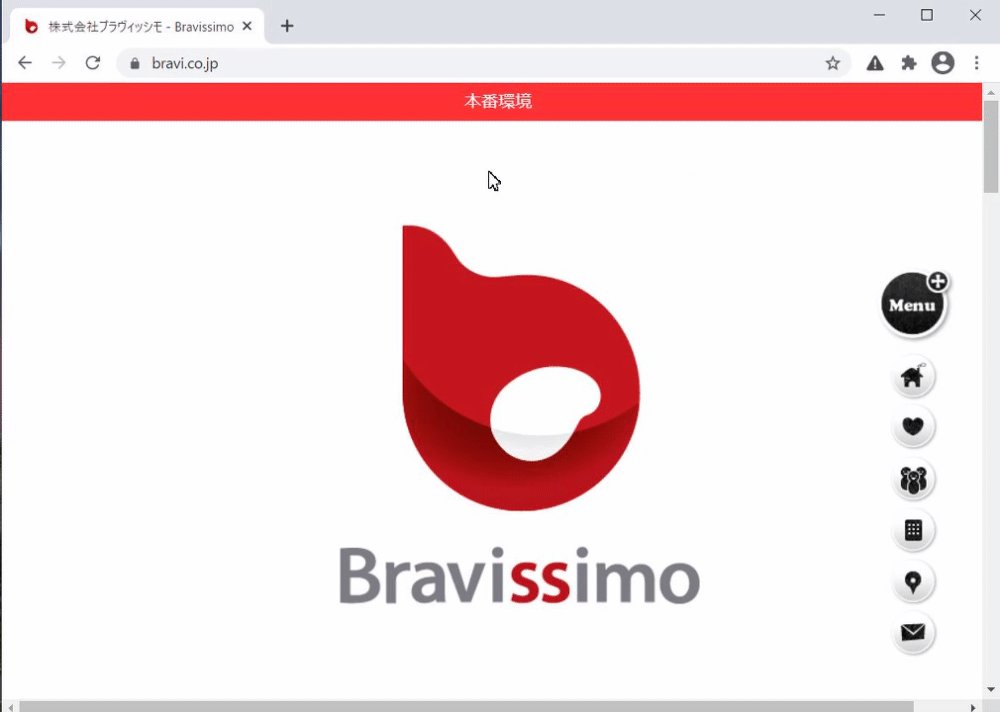
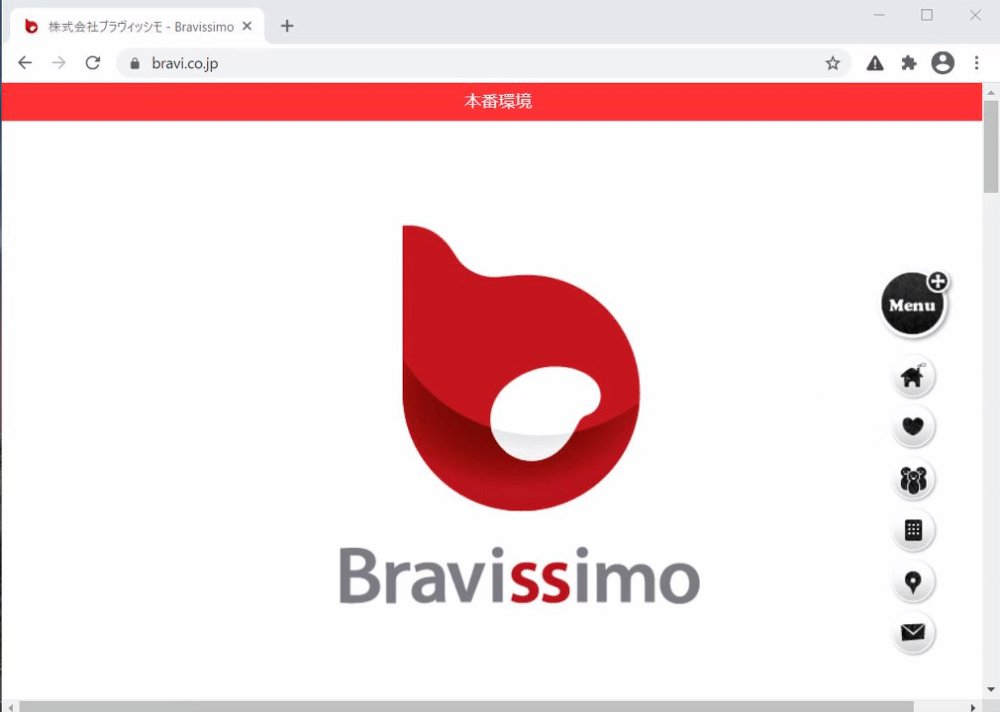
予めドメインを指定しておくと、以下のようにページ上部に「本番環境」と赤い帯で表示されます。
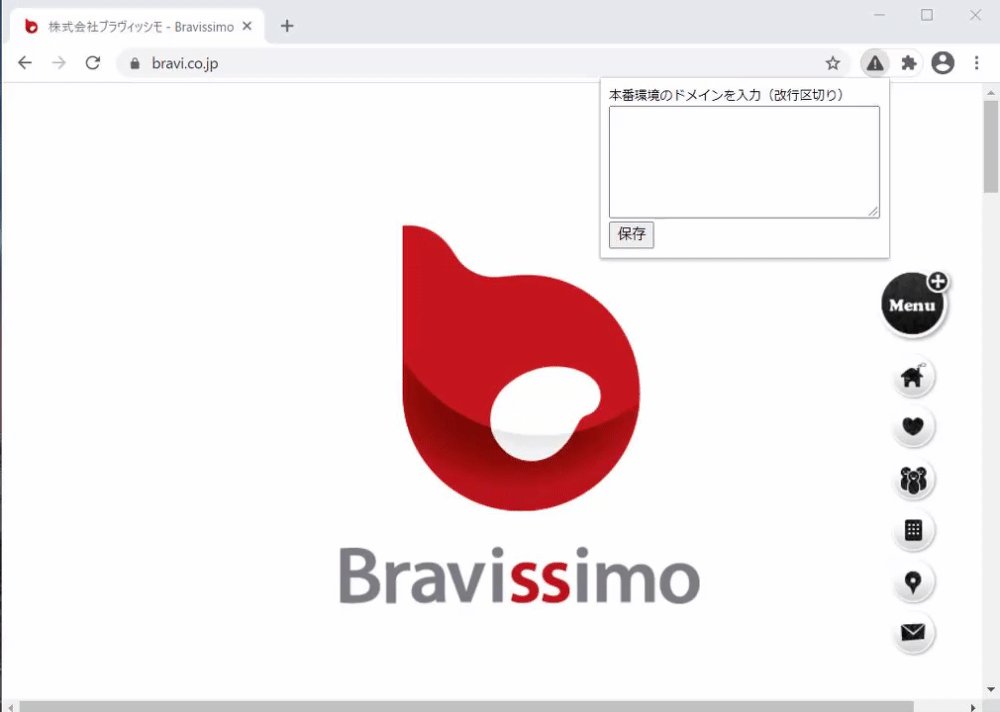
使い方はシンプルで、インストールするとアドレスバー横にアイコンが出てくるので、
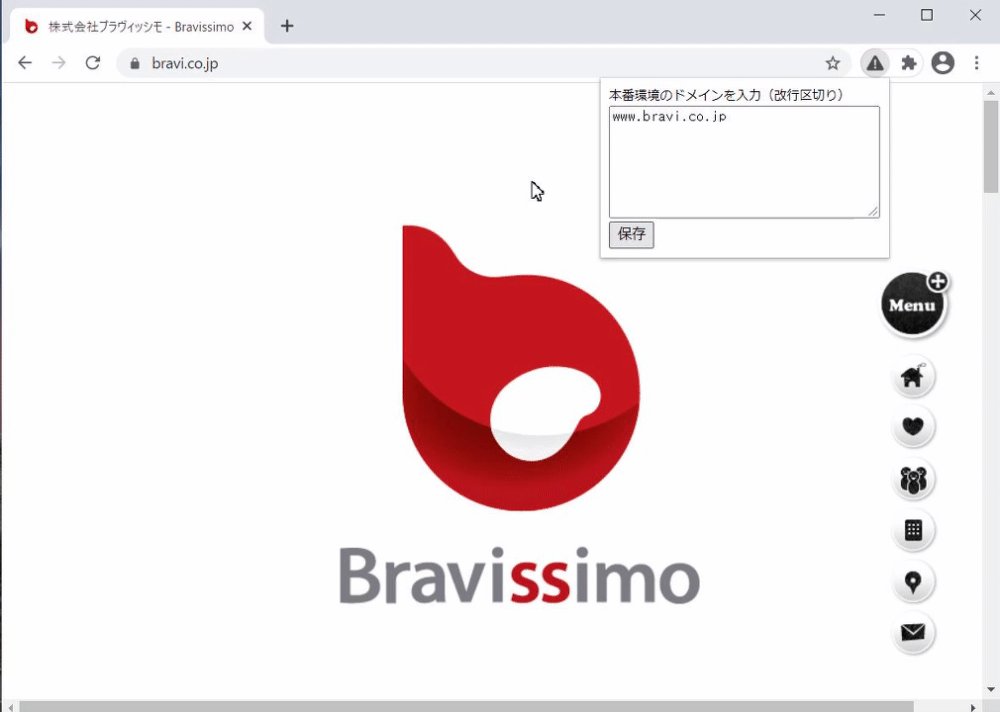
クリックして表示されたテキストエリアに本番環境のURLをコピペして「保存」すれば設定完了です。
ページをリロードして、警告が表示されればOKです。
こだわり
- アドレスバーからURLをコピペすればドメイン部分以外は自動で除去してくれます
- 警告が邪魔で後ろの要素が押せない…という場合はクリックで帯がページ下部に移動します
うっかりミスが多いWebエンジニアの同志のお役に立てば幸いです。
それでは。
カテゴリ:ブラヴィッシモのいろいろな記事
RELATED ARTICLES
- 2016/10/31「SiteGuard WP Plugin」でWordPressのセキュリティ対策を!
- 2016/09/21たくさんのファイルに同じ処理をしたい時のExcelマクロ
- 2016/09/14Instagramのハッシュタグの取得が制限されました
- 2016/09/09Selenium BuilderでCrossBrowserTesting.comのスナップショットを撮る方法
- 2016/08/31Androidアプリの .apk ファイルを解凍してみました
新着記事
人気記事

176 views | posted on 2016/08/31 Androidアプリの .apk ファイルを解凍してみました

78 views | posted on 2016/09/21 たくさんのファイルに同じ処理をしたい時のExcelマクロ

14 views | posted on 2015/05/22 Webページ操作を簡単クロスブラウザテスト(1) - Sauce Labs + Selenium Builder