Selenium BuilderでCrossBrowserTesting.comのスナップショットを撮る方法
2016/9/9
想定読者
- Selenium Builderと CrossBrowserTesting.comを利用している
- スナップショット(Snapshots)の撮り方がわからない
ニッチすぎる需要ですが、公式FAQにも載ってないのでまとめておきます。
前置き
Selenium Builderには、クラウドテスティングサービスである
CrossBrowserTesting.comとの連携用プラグインが用意されています。
これを入れることで、Selenium Builderで記録したブラウザ操作を
CrossBrowserTesting.comに送信して、様々なブラウザ上で自動再生できるわけです。
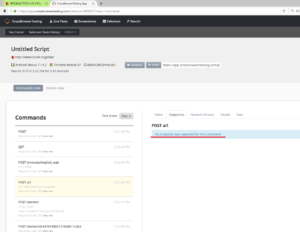
で、自動再生の結果画面には「Snapshots」というタブがあり、
ここで操作再生中の各ステップのスナップショットを閲覧できます。
…が、普通に連携用プラグインを入れて実行しただけでは、
上図のように「No snapshot was captured…」と出てスナップショットが記録されません。
本題
スナップショットを有効にするには、Selenium BuilderからCrossBrowserTesting.comに送られるJSON形式のスクリプトに 「record_snapshot : ‘true’」 というプロパティを付加する必要があるのですが、現状の連携用プラグインにはその機能は搭載されてないようです。(2016/09/07現在)
そこでスクリプトに「record_snapshot:’true’」を自動で付加するように、
連携用プラグインを改造してやります。
といっても以下のファイルに一行付け加えるだけです。
{Firefox profile directory}/SeBuilder3/plugins/crossbrowsertesting/plugin.js 425行目付近
var settings = {
...
}
↓
var settings = {
...
record_snapshot : true,
...
}
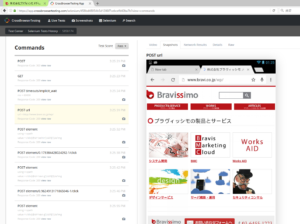
上記の追記後、再度テストを実行すると、以下のように
スナップショットが記録されるようになります。
いずれはプラグインが公式にスナップショットのON/OFF機能を実装しそうな気がしますが、
それまでは上記の方法で代用すると良いかと思います。
それでは。
記事執筆:nari
カテゴリ:テスト自動化, ブラヴィッシモのいろいろな記事
新着記事
人気記事

79 views | posted on 2016/08/31 Androidアプリの .apk ファイルを解凍してみました

17 views | posted on 2016/09/21 たくさんのファイルに同じ処理をしたい時のExcelマクロ

12 views | posted on 2015/05/22 Webページ操作を簡単クロスブラウザテスト(1) - Sauce Labs + Selenium Builder