Webページ操作を簡単クロスブラウザテスト(1) – Sauce Labs + Selenium Builder
2015/5/22
はじめに
Webアプリのテストには、クロスブラウザテストが付き物です。
異なるブラウザを立ち上げては同じテストを繰り返すうち、
「面倒臭い・・・ブラウザ操作を記録して、全ブラウザで一斉テストとかできないの?」
となるのは誰もが通る道でしょう。(多分)

そんな願いを叶えてくれるのがタイトルにある「Sauce Labs」と「Selenium Builder」です。
今回はその使い方の簡単なチュートリアルをしたいと思います。
必要なもの
- Firefox
- 英語サイトへの抵抗力(見た瞬間ブラウザバックしない)
手順
1. Sauce Labsへの登録
Sauce LabsはWebページの自動テストを行える、クラウドベースのテストプラットフォームです。
要は自前で環境を用意しなくても、目の前の端末から、クラウド上にある様々な端末&ブラウザで
Webテストが行えるわけです。
利用には会員登録が必要なので、まずは以下の手順で登録します。
- https://saucelabs.com/ にアクセス→FREE TRIAL
- フォームに情報を入力→CREATE ACCOUNT
- 出てきたダッシュボード画面左下のユーザ名をクリック→My Account→
下図赤枠部分のAccess Keyを控えておく
これでSauce Labsの準備は完了です。
2. Selenium BuilderをFirefoxにインストール
続いてもう1つの主役である「Selenium Builder」をインストールします。
これはブラウザ操作を記録・再生できるFirefoxプラグインで、
さらに記録した操作をそのまま1.のSauce Labsに送信することができます。
つまり、Selenium Builderで記録した操作を
Sauce Labs上の複数ブラウザで一斉実行!ができるのです。
これこそが求めていたものです。
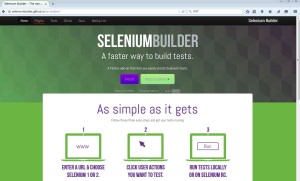
話を戻して、早速Firefoxで以下の公式サイトにアクセスし、
下図赤丸部分の「install」を押してインストールしましょう。
http://seleniumbuilder.github.io/se-builder/
インストール後、Firefoxを再起動するとプラグインが有効になります。
再起動後、ブラウザのどこかで右クリックして「Launch Selenium Builder」を選択すると、
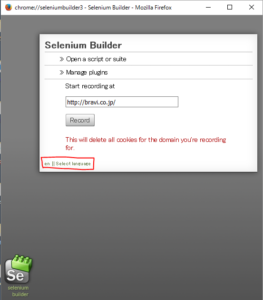
下図のようにSelenium Builderが起動します。
起動直後は言語が英語になっているので、上図赤枠の部分をクリックして「Japanese」を選んだ後、
×でダイアログを閉じてからもう一度「Launch Selenium Builder」で開きましょう。
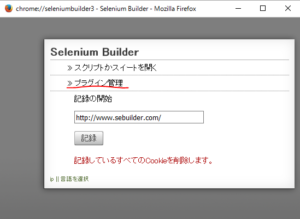
下図のように日本語化されたダイアログが表示されます。
で、もう1つ下準備として、Sauce Labsと連携するための
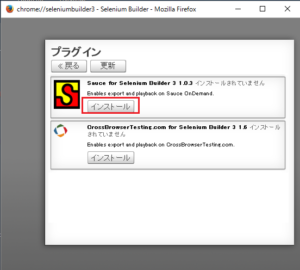
プラグインを追加する必要があります。上図赤枠部「プラグインの管理」をクリックして、
「Sauce for Selenium Builder」をインストールしてください。
その後ダイアログを閉じるか「戻る」を押せば、下準備は完了です。
3. Selenium Builderでブラウザ操作を記録
それでは実際にクロスブラウザテストしたい操作を、
先ほどのSelenium Builder公式ページを対象に記録してみましょう。
- http://seleniumbuilder.github.io/se-builder/にアクセス
- ページのどこかで右クリック→Launch Selenium Builder
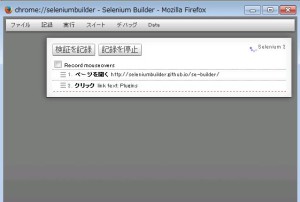
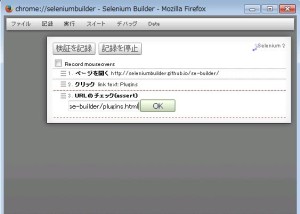
で、赤線部分の「記録」をクリックすると記録が開始されます。
ではWebページに戻って、試しにヘッダメニューの
「Plugins」をクリックしてみましょう。(下図赤線部分、クリックで画像拡大)
ページが切り替わりました。ダイアログのほうに戻ると、
Pluginsのリンクを踏んだという今の動作が記録されています。
ここまでは「操作の記録」に主眼を置いてきましたが、
Selenium Builderはテスト自動化のためのツールなので、
アサーション機能も備えています。
なのでPluginsのリンクを踏んだ後、正しいURLに飛んでいるかどうかを
チェックするアサーションを設定してみましょう。
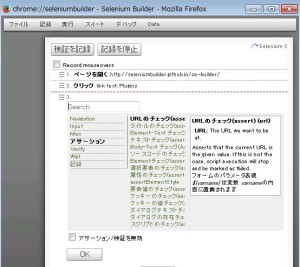
- 「2.クリック」の横の「≡」マークを押して、「ステップを下に追加」
- 追加された「3.クリック」のテキストをクリック→「アサーション」→「URLのチェック」→OK
- 「URL」のテキストをクリック→PluginsページのURLを入力→OK
GUIがやや不親切ですが、上記2番目の画像と同じになるように気合で設定してください。
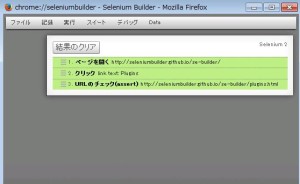
最後に「記録を停止」を押せば、記録完了です。
4. 記録した動作をSauce Labs上で実行
さて、記録した動作をいよいよクラウド上で実行します。
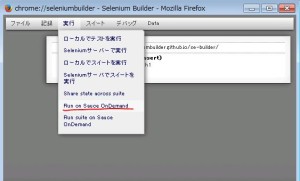
「実行」メニューから、「Run on Sauce OnDemmand」を選択します。
そうすると、以下のようにSauce Labsへの接続設定画面が表示されます。
フォームに以下を入力し、「OK」を押します。
- Sauce Username→手順1.で登録したSauce Labsのユーザー名
- Sauce Access Key→手順1.で控えておいたAccess Key
- Sel 2 Browser→実行したい環境とブラウザ。「Add」ボタンで複数追加可能
(ここではLinuxのGoogle Chrome 1つのみ指定)
そうすると記録した操作がSauce Labsへ送信され、
クラウド上の端末でテストが開始されます。結果が出るまでしばらく待ちましょう。
緑色=うまくいったようなので、Sauce Labsのページに行って
詳細な結果を見てみましょう。(次節へ続く)
5. テスト実行結果の閲覧
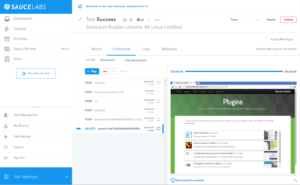
Sauce Labs上でのテストが完了すると、
テスト結果の詳細ページが自動で開かれます。
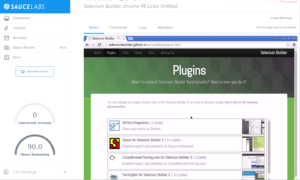
全ての動作が正常に完了したこと(「Test Success」)が示されています。
ちゃんと手順3.で記録した通り、Pluginsのページが開かれていることが
画面右下のキャプチャからも分かりますね。
驚くべきことに、テスト実行中の動画まで見ることができます。
「Watch」タブを開いて再生ボタンを押してみましょう。
クールです。再生にはFlash Playerが必要なので、入ってなければ入れましょう。
おわりに
上記の例では実践していませんが、
- 複数ブラウザでのテスト並列実行
- 任意のタイミングでの画面キャプチャ
- モバイルブラウザでの実行
などなど、Webテストにおいてやりたいことは大体できてしまいます。
ただ残念なことに、Sauce Labsが無料で使えるのはTrialの14日間だけで、
以降は有料会員になる必要があります。
そこで次回は、多少手間が掛かってもお金を掛けたくない人向けに、
Sauce Labsの代わりに自前でクロスブラウザテストの環境を構築して
自動Webテストを行う方法を紹介したいと思います。
Selenium2、WebDriver、Selenium Serverなどのキーワードに
ピンと来る方も乞うご期待です。
それでは。
関連記事:
Webページ操作を簡単クロスブラウザテスト(2) – Selenium Builder + Selenium WebDriver
画像素材:
- Endless Icons – http://www.endlessicons.com/
- GoSquared – https://www.gosquared.com/resources/browsercons/
- GATAG|フリーイラスト素材集 – http://free-illustrations.gatag.net/2015/02/14/180000.html
記事執筆:nari
最終更新:2016/08/23
カテゴリ:テスト自動化, ブラヴィッシモのいろいろな記事
新着記事
人気記事

159 views | posted on 2016/08/31 Androidアプリの .apk ファイルを解凍してみました

84 views | posted on 2016/09/21 たくさんのファイルに同じ処理をしたい時のExcelマクロ

13 views | posted on 2016/08/17 type="file"を独自デザインにしてもIE9で選択ファイル名が表示されるJS