LightboxのIE8対応について (scrollTop()が効かない時の対処法)
2015/9/9
こんにちは。開発チームのRです。
本日はLightboxのIE8対応とscrollTop()の挙動についてお話ししようと思います。
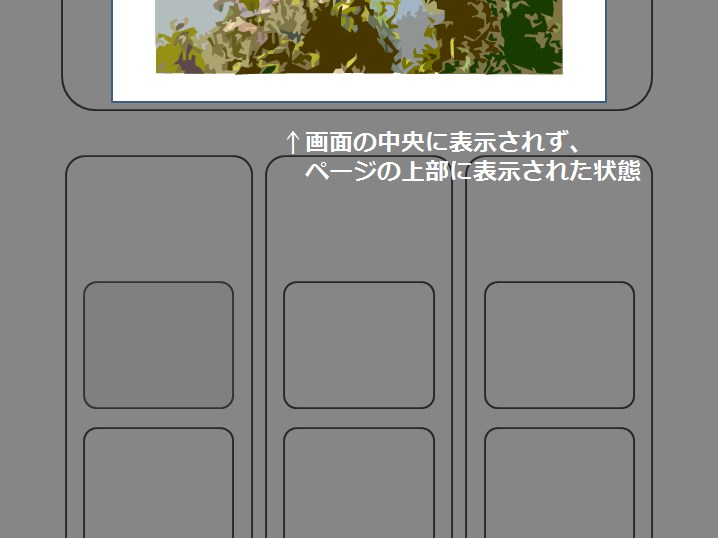
以前画像表示のためのLightboxを設置しようとした際、IE8で思い通りの場所にLightboxが表示されない不具合に直面しました。

原因を突き詰めたところ、Lightboxの表示位置を指定する$(window).scrollTop()の値が取得できていないことが分かりました。
また、値を取得できていない場合は0を返すことが分かったので、Lightboxの表示位置をscrollTop()で指定していたファイルについて、以下のように修正することで解決に至りました。
var s_top = 0;
if($(window).scrollTop() == 0)
s_top = document.documentElement.scrollTop;
else
s_top = $(window).scrollTop();
Chromeではdocument.documentElement.scrollTopで値を取得することができないため、ただ
$(window).scrollTop()をdocument.documentElement.scrollTopに置き換えればよい、というわけにはいきません。
また、htmlまたはbodyにoverflowやheight等のサイズに関わるスタイルを指定すると、ブラウザに関係なくscrollTop()が動作しなくなる可能性があります。
参考:
javascript – ScrollTop in IE8 returning 0 – Stack Overflow
http://stackoverflow.com/questions/22266439/scrolltop-in-ie8-returning-0
スクロール位置が取れない htmlやbodyにoverflowを指定するときは注意 – 7cc@はてなブログ
http://7cc.hatenadiary.jp/entry/2013/05/20/113913
カテゴリ:ブラヴィッシモのいろいろな記事
RELATED ARTICLES
- 2021/01/05本番環境でアラートを出してくれるChromeプラグイン 「ENV Alert」
- 2016/10/31「SiteGuard WP Plugin」でWordPressのセキュリティ対策を!
- 2016/09/21たくさんのファイルに同じ処理をしたい時のExcelマクロ
- 2016/09/14Instagramのハッシュタグの取得が制限されました
- 2016/09/09Selenium BuilderでCrossBrowserTesting.comのスナップショットを撮る方法
新着記事
人気記事

89 views | posted on 2016/08/31 Androidアプリの .apk ファイルを解凍してみました

20 views | posted on 2016/09/21 たくさんのファイルに同じ処理をしたい時のExcelマクロ

13 views | posted on 2015/05/22 Webページ操作を簡単クロスブラウザテスト(1) - Sauce Labs + Selenium Builder