Webページ操作を簡単クロスブラウザテスト(2) – Selenium Builder + Selenium WebDriver
2016/8/10
はじめに
Webページの操作を記録して、クロスブラウザで自動再生できれば、
多くのテスター達が救われることでしょう。

前回の記事「Webページ操作を簡単クロスブラウザテスト(1) – Sauce Labs+Selenium Builder」では有料サービスと連携して上記を実現しましたが、今回は
- 無料でやりたい
- 多少手間をかけてもよい
という人向けに、自前でクロスブラウザテスト環境を構築する方法を紹介します。
概念はいいから手順を、という方は、この背景色の部分を読み飛ばしてください。
必要なもの
- Firefox
- Javaインストール済み環境
- 英語サイトへの免疫(即ブラウザバックしない)
目次
本記事でやること
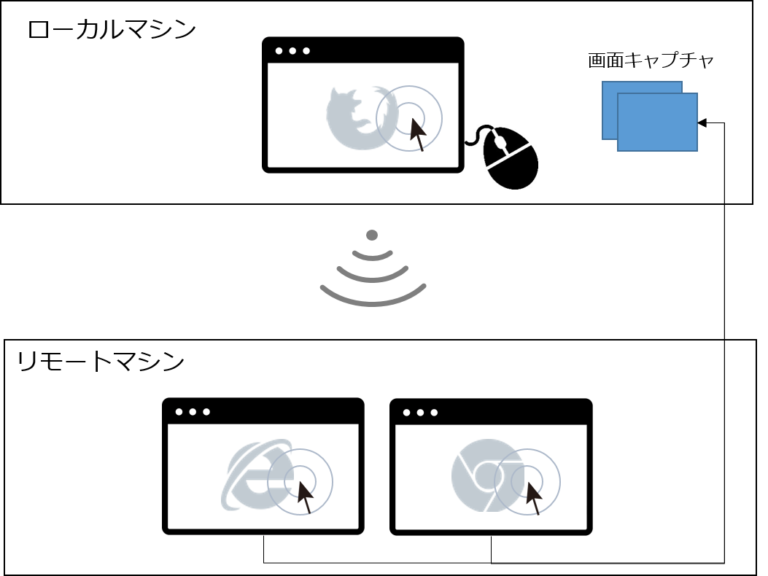
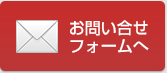
- Firefoxで手動記録したブラウザ操作を、リモートマシン上のIE、Chromeで自動再生する
- 結果画面のキャプチャをローカルマシンに保存する
別にリモートマシンでなくてすべて1台のローカルマシン上でもOKなのですが、
実際は手元のPCから別のテスト用構成PC(Windows7 × IE9とか)でテストしたい、
といったケースが多いと思うので、そういう設定にしています。
ちょっと試してみたいだけ、といった場合は、以後の説明の「リモートマシン」の部分を
ローカルマシンに読み替えてもらうと、手順が少し楽になります。
手順
1.Selenium Builderのインストール
前回同様、ブラウザ操作を記録・再生できるFirefoxプラグインである
「Selenium Builder」をインストールします。
http://seleniumbuilder.github.io/se-builder/
(※Firefoxでアクセスしてください)
Firefoxでアクセスして「install」をクリック→再起動、でプラグインが有効になります。
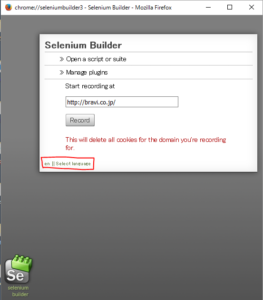
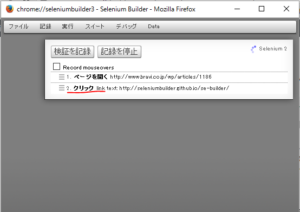
再起動後、ブラウザのどこかで右クリックして「Launch Selenium Builder」を選択すると、
下図のようにSelenium Builderが起動します。
起動直後は言語が英語になっているので、上図赤枠の部分をクリックして「Japanese」を選んだ後、
×でダイアログを閉じてからもう一度「Launch Selenium Builder」で開きましょう。
日本語化されたダイアログが表示されたら準備完了です。
2.Selenium WebDriverのダウンロード
Selenium Builder単体だとFirefox上でしか操作の再生ができないので、(*1)
他ブラウザ上で操作を再生するために「Selenium WebDriver」が必要になります。
Selenium WebDriverとは
- ブラウザを自動操作するために用意された、ブラウザごとに専用のドライバ
(=exeやブラウザアドオンなど) - それらのドライバへの命令を記述するための、プログラミングライブラリ
(Java、Ruby、NodeJS、etc..対応)
などを総称したものです。前回使用したSauce Labs含め、世のクラウドテスティングサービスは
このSelenium WebDriverを用いてブラウザの自動操作を行っています(多分)。
そしてSelenium Builderは、ブラウザの操作をドライバへの命令に
変換することができる、サードパーティ製のツールというわけです。
Selenium WebDriver含め、Seleniumの仕組みについてはこちらの記事で
わかりやすくまとめられているので、全体の概念を理解したい方は参照してみてください。
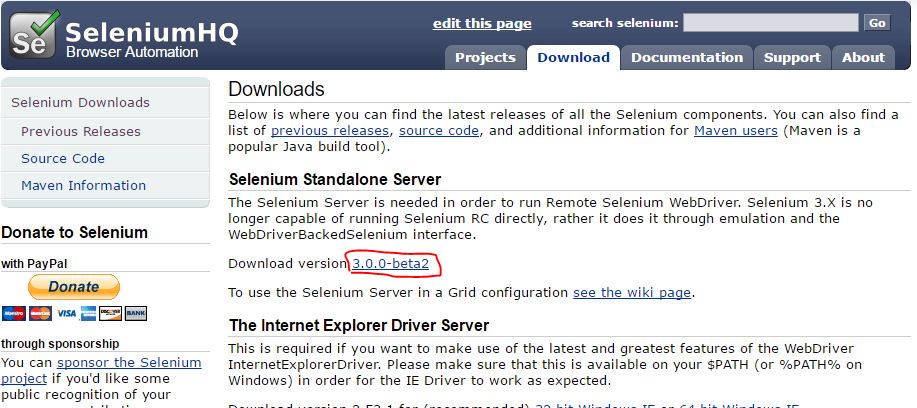
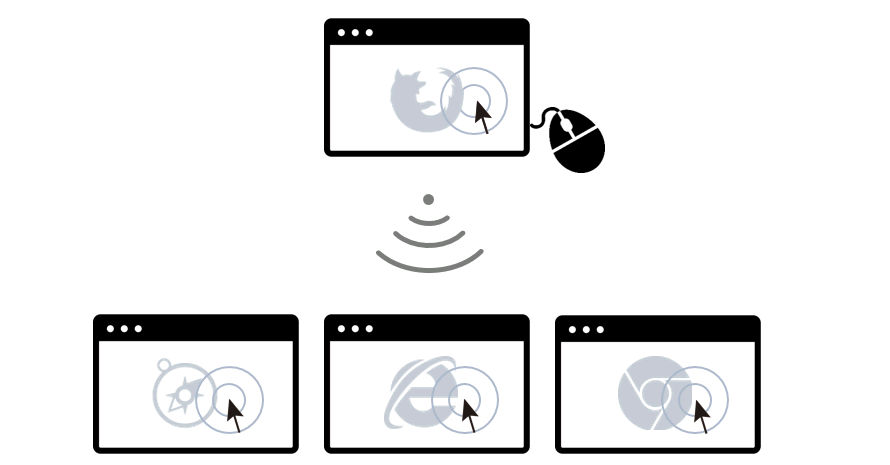
テストを実行したいリモートマシン(=IE、Chromeが入ったマシン)に切り替えて、
下記公式ダウンロードページより
・「The Internet Explorer Driver Server」
および
・「Google Chrome Driver」
をダウンロードします。
http://www.seleniumhq.org/download/


これらが前述した「ブラウザを自動操作するために用意された、ブラウザごとに専用のドライバ」に
あたります。名前からわかるように、それぞれIE用、Chrome用のドライバです。
3.Selenium Serverのダウンロード&起動
Selenium Builder、Selenium WebDriverに加えて、
最後にもう1つ、「Selenium Server」と呼ばれるプログラムが必要になります。
Selenium Serverとは
クライアント(=ドライバへの命令スクリプト)→ Selenium Server → ドライバ
という具合に、クライアントとドライバ間の通信を中継するプログラムです。
ローカルマシン上であれば、基本的にクライアントからドライバを直接操作できるので、
Selenium Serverは自動テストに絶対必要なものというわけではありません。
Selenium Serverが必要になるのは以下のケースです。
- リモートマシン上のドライバを操作する場合
- クライアント側が一部のドライバの操作に対応していない場合
で、今回のケースは1.に該当しますし、またクライアントにあたるSelenium Builderは
2.に該当します。なので今回は必要です。
先ほどと同じ公式ページより「Selenium Standalone Server」をダウンロードします。
http://www.seleniumhq.org/download/
ダウンロードされたjarファイルを先ほどのドライバと同じ場所に配置し、コマンドラインから以下のように起動します。(※javaインストール済みの想定です。)
java -jar selenium-server-standalone-*.jar -Dwebdriver.ie.driver=IEDriverServer.exe -Dwebdriver.chrome.driver=chromedriver.exe
※「*」部分はダウンロード時の最新バージョン番号
上記コマンドではSelenium Serverを起動し、その際のオプションとして
使用するドライバのパスを指定しています。
「INFO – Selenium Server is up and running」と表示されれば準備完了です。
4.ブラウザ操作の記録
準備が長くなりましたが、ここから実際にクロスブラウザテストしたい操作を記録します。
ローカルマシンに戻って、この記事ページへのブラウザ操作を記録してみましょう。
- http://www.bravi.co.jp/wp/articles/1186 にFirefoxでアクセス
- ページのどこかで右クリック→Launch Selenium Builder
- 「記録」ボタンを押す
これで記録が開始されるので、こちらのSelenium Builder公式ページへのリンクを
クリックしてみます。するとダイアログのほうで、リンクを踏んだという今の動作が
「2.クリック」という形で記録されます。
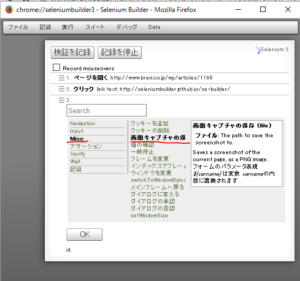
ではこのタイミングで、画面のキャプチャを撮る命令を入れてみましょう。
- 「2.クリック」の横の「≡」みたいなマークを押して、「ステップを下に追加」
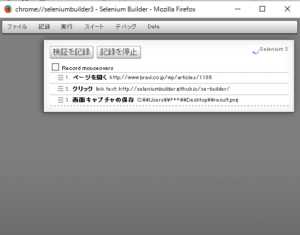
- 追加された「3.クリック」のテキストをクリック→「Misc」→「画面キャプチャの保存」→OK
- 「ファイル」をクリックして、キャプチャを保存したい場所のフルパス+ファイル名を入力
(例:C:\Users\***\Desktop\result.png)
これでOKです。
最後に「記録を停止」をクリックすれば、テストスクリプトの準備完了です。
5.記録した操作をリモートマシンで自動再生
さて、いよいよ記録した動作を自動再生します。
Google Chrome
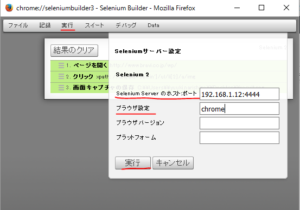
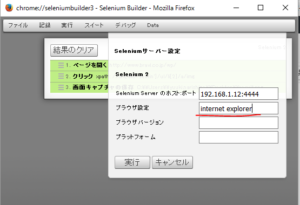
上部メニューの「実行」から、「Seleniumサーバーで実行」を選択します。
テストを再生するマシンのアドレス、ポート、ブラウザ名の記入欄が出てくるので、
次のように入力しましょう。
- Selenium Server のホスト:ポート → {リモートマシンのIP}:4444
- ブラウザ設定 → 「chrome」
後述しますがIEはちょっとした制約があって面倒なので、
まずはすんなり動くchromeからテストしています。
入力後、「実行」を押すとテストが開始されます。
リモートマシンにてChromeが一瞬立ち上がった後に閉じて、
ローカルマシンの指定場所に画面キャプチャが出力されていれば成功です。
Internet Explorer
続いてIEです。ここではIE11を使用します。
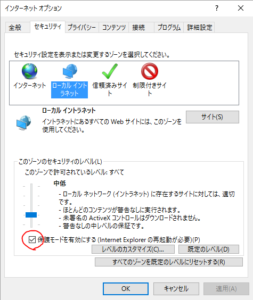
IEでテストする場合は、ツール>インターネットオプションの中のセキュリティタブで、
すべてのゾーンの「保護モードを有効にする」のチェック状態を統一する(4つともすべてONか、
またはすべてOFFにする)必要があります。
これをやっておかないと、エラーでテストが実行できません。
なぜ保護モードの統一が必要なのか?
保護モードとは、悪意のあるアドオンなどがシステムにアクセスできないように、
実行権限が低いプロセスにアドオンなどを隔離して実行するモードのことです。
この保護モードは、アクセスするページがインターネットか、イントラネットか、
といった区分(ゾーン)によってON/OFFが切り替わるように設定ができるのですが、
ここでONのゾーンとOFFのゾーンとが混在すると、Seleniumにとってまずいことが起きます。
保護モードOFFのページ→ONのページ のように境界を遷移したとき、ONのページ用に実行権限が低いプロセスが新たに生成されて、そちらにウィンドウの制御が移ります。
ですが、Seleniumはそれに気づけないので、もはやウィンドウを制御していない
OFFページ用のプロセスにウィンドウの操作命令を送り続けることになってしまうのです。
このようにプロセスが分かれて制御不能になるのを防ぐため、各ゾーンで保護モードを統一しておく必要があります。
設定が終わったら、Chromeの場合と同じ要領でローカルマシンで
Selenium Builderの設定を行います。
ブラウザ設定のところを「internet exproler」に変更して、「実行」を押しましょう。
先ほどと同様にリモートマシンでIEが一瞬立ち上がった後に閉じて、
ローカルマシンにキャプチャが保存されます。
結果
以上の手順により、以下のキャプチャが指定場所に出力されます。
Chrome
Chromeのほうはページの表示されてる範囲しかキャプチャできてませんが、
これはchromedriverの不具合のようです。
chromedriverは2016/08現在も開発が進んでいるので、今後の改善に期待です。
ユーザー側で出来る対策としては、画面をスクロールさせながらキャプチャを撮って画像を結合する、というプログラムを書くのが主流のようです。
…が、それは前述のプログラミングライブラリ(Java、Ruby、etc..)を用いてテストコードを書いて、コマンドラインから実行する場合の話です。
Selenium Builderは入力のシンプルさの反面、そういった泥臭い処理を指定するのが苦手なので、
Selenium Builderのみでこれを解決するのはハードルが高い気がします(特に画像を結合する部分)。そのへんの解決策を考えられたら、結構需要がありそうです。
Internet Explorer
IEのほうはページ全体が取得できています。
なんかページ中央のテキストが被ってレイアウト崩れてます。(※こっちはバグではありません)
こういうのが見つけられると真価発揮ですね。
おわりに
クロスブラウザテスト環境を一通り構築できましたが、
いくつか課題も残っています。
・複数ブラウザの一括実行
Selenium Builderにて、1ブラウザでテストが終わるたびに逐一手動でブラウザ名を変えていくのが
面倒です。複数ブラウザの実行設定を書いておけるように入力エントリを増やしたいところです。
・Chromeの画面全体キャプチャ
前述の通り、不具合の解消が望まれます。
他にもIEの設定変更が必要だったりと、なかなか一筋縄ではいかないというのが正直な感想です。
このあたりの煩わしさと有料サービスへの課金とが結局のところトレードオフなのですが、
本稿執筆時点での個人的な感想としては有料サービスに若干軍配上がる感じです。
…と言うと何のためにこの記事書いたんだ、となってしまいそうですが、
現在WebDriverはW3Cで標準化が進められており、また開発コミュニティも活発なことから、
将来的には上記課題が解消され、自前での環境構築のハードルも下がっていくことが予想されます。
このあたりに動きがあったタイミングで、再度記事をまとめたいと思います。
それでは。
関連記事:
Webページ操作を簡単クロスブラウザテスト(1) – Sauce Labs + Selenium Builder
記事執筆:nari
専用のSelenium WebDriverが必要になっています。(=Selenium Builder単体では動かない)
カテゴリ:テスト自動化, ブラヴィッシモのいろいろな記事
新着記事
人気記事

156 views | posted on 2016/08/31 Androidアプリの .apk ファイルを解凍してみました

85 views | posted on 2016/09/21 たくさんのファイルに同じ処理をしたい時のExcelマクロ

13 views | posted on 2016/08/17 type="file"を独自デザインにしてもIE9で選択ファイル名が表示されるJS